If you love your current theme and want to modify it your way, the best way would be to customize it through child theme.
A child theme inherits the characteristics of a master or a parent theme, you can customize its code without breaking the original’s functionality.
This way, if a theme gets an update, all of the changes you made won’t be overwritten.
Many WordPress users spend hours customizing the theme according to their own liking. Only to lose all customization once the theme gets updated.
It’s been estimated that only 30% to 35% of WordPress users use a child theme to modify.
This may be due to, either lack of understanding as to what a WordPress child theme is, or thinks that its difficult to create one, without knowing to code.
In this post, we will show you how easily you can create a WordPress child theme for any WordPress theme. And oh! did we forget to mention, you don’t need to know any coding?
See Also 5 Best Google AdSense optimized WordPress Themes
Why You Should Be Using WordPress Child Theme:
WordPress Child themes allow you to make changes without affecting the original theme’s code, especially the Style.CSS file. This makes it easy to update your parent theme without erasing the changes that you made.
See also How To Duplicate Files From The Parent Theme To Child Theme Like header.php
By creating a child theme, you are creating a separate set of files that you can use to customize the theme. This does not affect the original theme at all. So this makes updating your theme easier.
How? whenever you update your theme, whatever changes/customization you made remains, this saves a lot of headaches.
For example, you can copy the header.PHP file to the child theme to show Google AdSense below the Navigation bar.
A WordPress child theme makes sure that you will never ruin your original theme as you never actually modify the files. You can also always turn off your child theme and fall back on the original.
If you modify a theme directly and the theme is updated, then your modifications will be lost. By using a child theme you will ensure that your modifications are preserved.
See also 10 Ways How To Speed Up WordPress Site ! in Few Minutes
If you prefer we have a short Video Tutorial:
How to create a Child theme easily
Log on to your WordPress dashboard > Plugins > than download and install this Plugin Childify Me
After installation is complete, activate the Plugin.
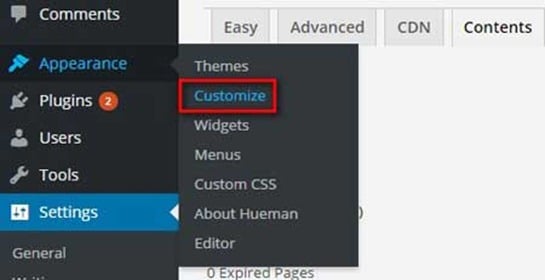
On the WordPress dashboard, under Appearance, click on customize.

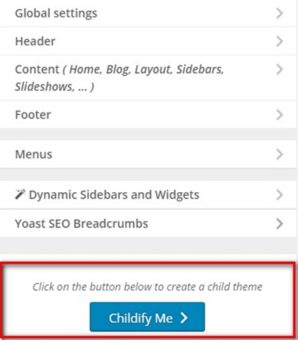
In the customizer window on the left panel, at the bottom, the plugin creates a tab called Childify me, just click on this tab.
It will ask you to name the child theme. You can name it as you like but I suggest you use the parent theme name and add the child after it.
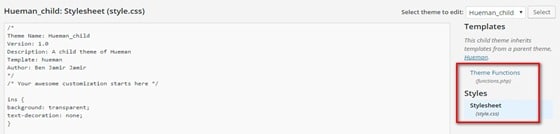
For example, I’m using the Heuman theme so I named the child theme as Heuman_child

Then click OK, In a few seconds, the plugin creates a child theme of the theme you are using.
Now go to the Appearance > themes page, here you will see the child theme already created by the name you gave earlier.

Just activate the child theme and you are done. All your settings of the parent theme will be preserved.
Wordpress Child theme creates just two files. Style.css and the Functions.php file

Any changes you want to make, you can do so in the child themes style.css file without affecting the parent theme.
So whenever your theme gets updated, all your theme customization will be unaffected.

Hello! I am Ben Jamir, Founder, and Author of this blog Tipsnfreeware. I blog about computer tips & tricks, share tested free Software’s, Networking, WordPress tips, SEO tips. If you like my post /Tips then please like and share it with your friends.